深度定制自定义表单
表单提交后实现预览


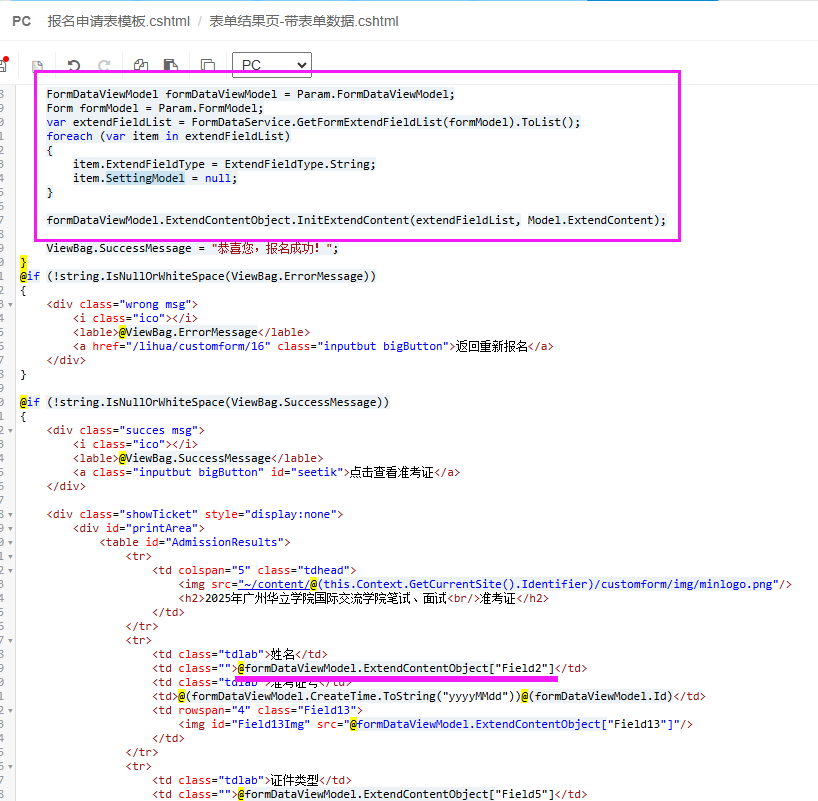
需要把“表单结果页”标签(原显示成功信息提示页)替换为“表单结果页-带表单数据”标签。

通过以上方法调用到 FormData数据源后。便可在模板中使用@formDataViewModel.ExtendContentObject["Field1"],调用到相应的表单扩展字段数据。
(因为以上方法,不同版本存在差异,需要根据实际项目有的方法进行调用数据库)
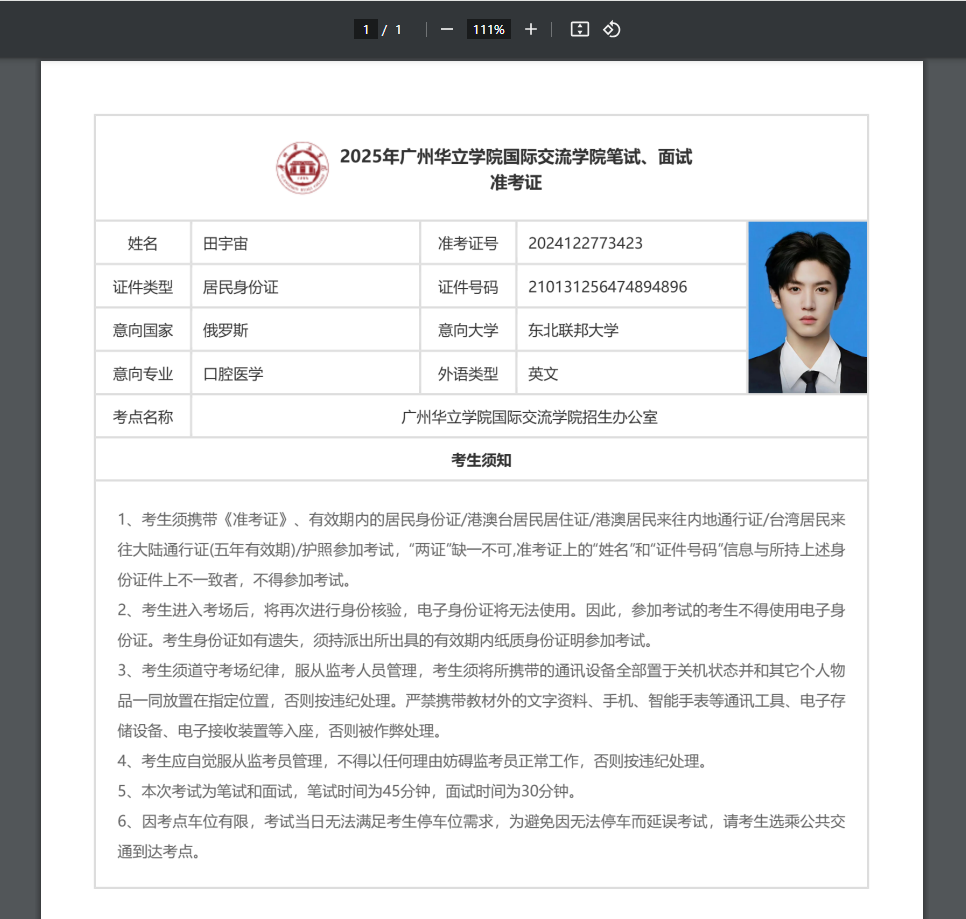
实现下载准考证功能
这里需要用到 jsPDF ,但如果单纯使用jsPDF存在中文字体乱码以及一堆兼容性问题,所以还需要结合 html2canvas 方法一起运用。
因为要生成的Html元素宽度较小,所以这里我先放大2倍来生成这个图片,再生成pdf。
function downloadPDF() {
const element = document.getElementById('printArea'); // 要转换成 PDF 的 HTML 元素
html2canvas(element, { scale: 2 }).then((canvas) => {
// 新建 jsPDF 实例
const pdf = new jspdf.jsPDF({
orientation: 'portrait',
unit: 'px'
});
// 将 canvas 转换成图片
const imgData = canvas.toDataURL('image/png');
// 添加图像到 PDF
const imgProps= pdf.getImageProperties(imgData);
const pdfWidth = pdf.internal.pageSize.getWidth();
const pdfHeight = (imgProps.height * pdfWidth) / imgProps.width;
pdf.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight);
// 保存生成的 PDF
pdf.save('我的准考证.pdf');
});
}这里很多jsPDF和 html2canvas的参数和方法我缺省,直接使用默认值。
最终效果

总结一下可能会碰到的问题并处理方法
1、查询结果页模板,调用数据的方法有些不同。当用户查询成功后,系统会先把表单数据放到showField这个数组里面,然后再在下面通过JS方法替换到上面绑定的以表单模型字段名称为类名的元素里面。然而默认的查询结果页模板代码上面会有个FormData烟雾弹,要注意一下。
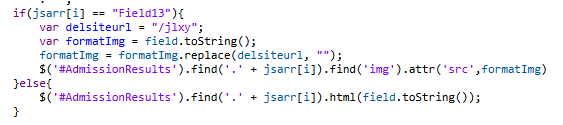
2、这个自定义表单为"单图片上传"字段,输出时可能会多生成了一个站点标识符
只能通过下面js做字串处理,路径里去掉这个站点标识符。

3、要注意的是html2canvas 生成的图片,好像不支持表格1像素的边框,生成的图片表格边框最少为2个像素
