在前台实现扩展字段筛选查询功能
在前台实现扩展字段筛选查询功能?在最近更新的版本中给出解决办法。

根据扩展字段查询列表。
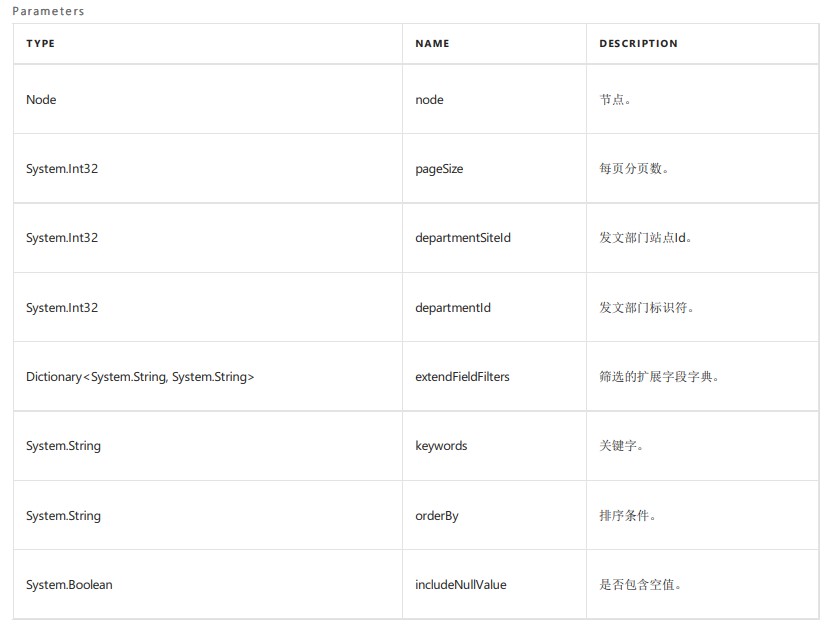
GetPageListB yExtendFields(Node, I nt32, I nt32, I nt32)
GetPageListB yExtendFields(Node, I nt32, I nt32, I nt32, Dictionary, String, String, Boolean)

虽然在实施中发现这个函数在目前新版中依然存在不少问题,但与开发部多次沟通后问题得以解决,后续应该会修复到公版之中。
接下来看看该项目的使用方法
@{ //获取传参 string keyword = UrlParams.Keyword != null ? UrlParams.Keyword.ToString() : ""; string ssds = UrlParams.ssds != null ? UrlParams.ssds.ToString() : ""; string tzzefw = UrlParams.tzzefw != null ? UrlParams.tzzefw.ToString() : ""; string rzzefw = UrlParams.rzzefw != null ? UrlParams.rzzefw.ToString() : ""; //初始化排序方式 string orderBy = "PublishTime Desc"; //初始化筛选字段字典,把传参中带有的字段加载到筛选字典中 var extendFieldFilters = new Dictionary<string, string>(); if (!string.IsNullOrEmpty(ssds)){ extendFieldFilters.Add("ssds",ssds); } if (!string.IsNullOrEmpty(tzzefw)){ extendFieldFilters.Add("tzzefw",tzzefw); } if (!string.IsNullOrEmpty(rzzefw)){ extendFieldFilters.Add("rzzefw",rzzefw); } //实例化文章模型服务层,并调用方法获取数据 var articleService = new ArticleService(); var articles = articleService.GetPageListByExtendFields(Model,20,0,0, extendFieldFilters ,keyword,orderBy,false);} |
按下来看看该项目实例中模板需加代码
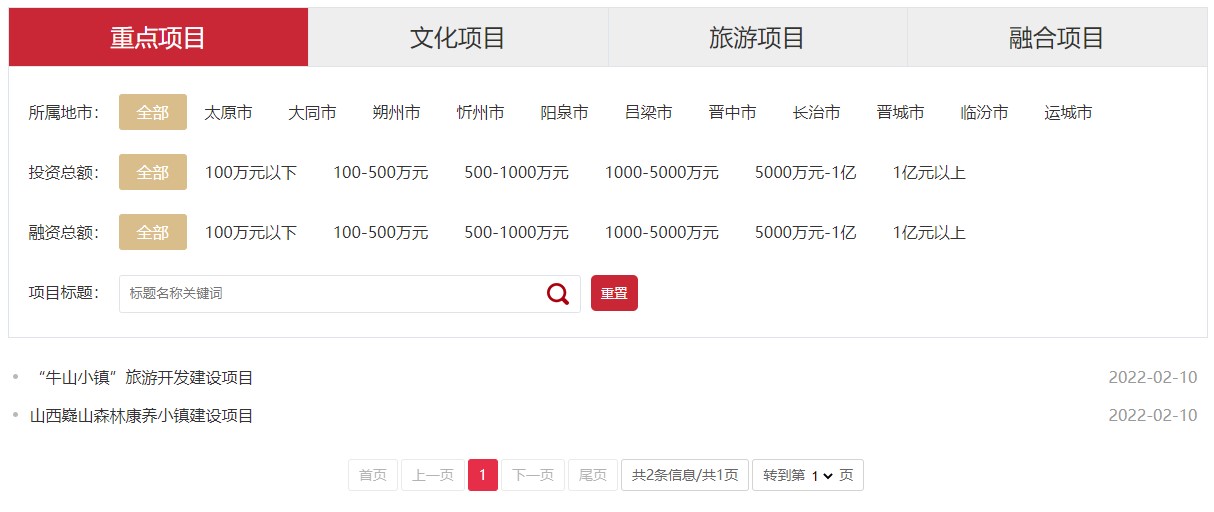
HTML部份为筛选项,这里应该动态调用出来后续扩展性会比较好,因为该项目选项相对固定所以写成静态。
脚本部份为给筛选项目增加链接以及搜索部份提交执行脚本。
<div class="filterSearch clearfix"> <dl id="area"> <dt>所属地市:</dt> <dd> <a>全部</a> <a>太原市</a> <a>大同市</a> <a>朔州市</a> <a>忻州市</a> <a>阳泉市</a> <a>吕梁市</a> <a>晋中市</a> <a>长治市</a> <a>晋城市</a> <a>临汾市</a> <a>运城市</a> </dd> </dl> <dl id="invest"> <dt>投资总额:</dt> <dd> <a>全部</a> <a>100万元以下</a> <a>100-500万元</a> <a>500-1000万元</a> <a>1000-5000万元</a> <a>5000万元-1亿</a> <a>1亿元以上</a> </dd> </dl> <dl id="financing"> <dt>融资总额:</dt> <dd> <a>全部</a> <a>100万元以下</a> <a>100-500万元</a> <a>500-1000万元</a> <a>1000-5000万元</a> <a>5000万元-1亿</a> <a>1亿元以上</a> </dd> </dl> <dl> <dt>项目标题:</dt> <dd> <input name="keyword" id="keyword" type="text" class="keyword" placeholder="标题名称关键词" value="@keyword"> <button type="button" id="advsearch"></button> <button id="resetsearch">重置</button> </dd> </dl> </div> <script type="text/javascript"> $(function () { function getQueryString(name) { var result = window.location.search.match(new RegExp("[\?\&]" + name + "=([^\&]+)", "i")); if (result == null || result.length < 1) {return "";} return result[1]; } var nodehref = window.location.pathname; var area = decodeURIComponent(getQueryString("ssds")); var invest = decodeURIComponent(getQueryString("tzzefw")); var financing = decodeURIComponent(getQueryString("rzzefw")); if(area == '')$('#area dd a').eq(0).addClass("selected"); if(invest == '')$('#invest dd a').eq(0).addClass("selected"); if(financing == '')$('#financing dd a').eq(0).addClass("selected"); $('#area dd a').each(function(){ if($(this).text() == area) $(this).addClass("selected"); var url = "?keyword=" + encodeURIComponent($("#keyword").val()); if($(this).text() != '全部') url = url + "&ssds=" + $(this).text(); if(invest != '' ) url = url + "&tzzefw=" + invest; if(financing != '' ) url = url + "&rzzefw=" + financing; $(this).attr('href',nodehref + url); }) $('#invest dd a').each(function(){ if($(this).text() == invest) $(this).addClass("selected"); var url = "?keyword=" + encodeURIComponent($("#keyword").val()); if(area != '' ) url = url + "&ssds=" + area; if($(this).text() != '全部') url = url + "&tzzefw=" + $(this).text(); if(financing != '' ) url = url + "&rzzefw=" + financing; $(this).attr('href',nodehref + url); }) $('#financing dd a').each(function(){ if($(this).text() == financing) $(this).addClass("selected"); var url = "?keyword=" + encodeURIComponent($("#keyword").val()); if(area != '' ) url = url + "&ssds=" + area; if(invest != '' ) url = url + "&tzzefw=" + invest; if($(this).text() != '全部') url = url + "&rzzefw=" + $(this).text(); $(this).attr('href',nodehref + url); }) function SendSearch() { var url = "?keyword=" + encodeURIComponent($("#keyword").val()); if(area != '' ) url = url + "&ssds=" + area; if(invest != '' ) url = url + "&tzzefw=" + invest; if(financing != '' ) url = url + "&rzzefw=" + financing; location.href = nodehref + url; } function ResetSearch() { location.href = nodehref; } $("#advsearch") .on("click", function () { SendSearch(); }); $("#resetsearch") .on("click", function () { ResetSearch(); }); $("#keyword") .on("keydown", function (e) { if (e.keyCode == 13) { SendSearch(); } }); }) </script> <!-- mainContent S --> <div class="mainContent"> @Power.Partial("节点归档图标", new { Node = Model }) <div class="mainBox"> <div class="mBd"> <!-- 正文内容 S --> <ul class="newsList"> @if ((articles != null) && articles.Any()) { foreach (var article in articles) { <li> <span class="date">@article.PublishTime.ToString("yyyy-MM-dd")</span> <a class="tit" href="@article.ContentUrl()" target="_blank">@article.Title.CutTextByKeyword(100, "…", keyword, "<em>" + keyword + "</em>")</a> </li> } }else{ <li class="noData">没有查询到相关结果</li> } </ul> <div class="page">@Power.Partial("通用分页")</div> <!-- 正文内容 E --> </div> </div> </div> <!-- mainContent E --> |
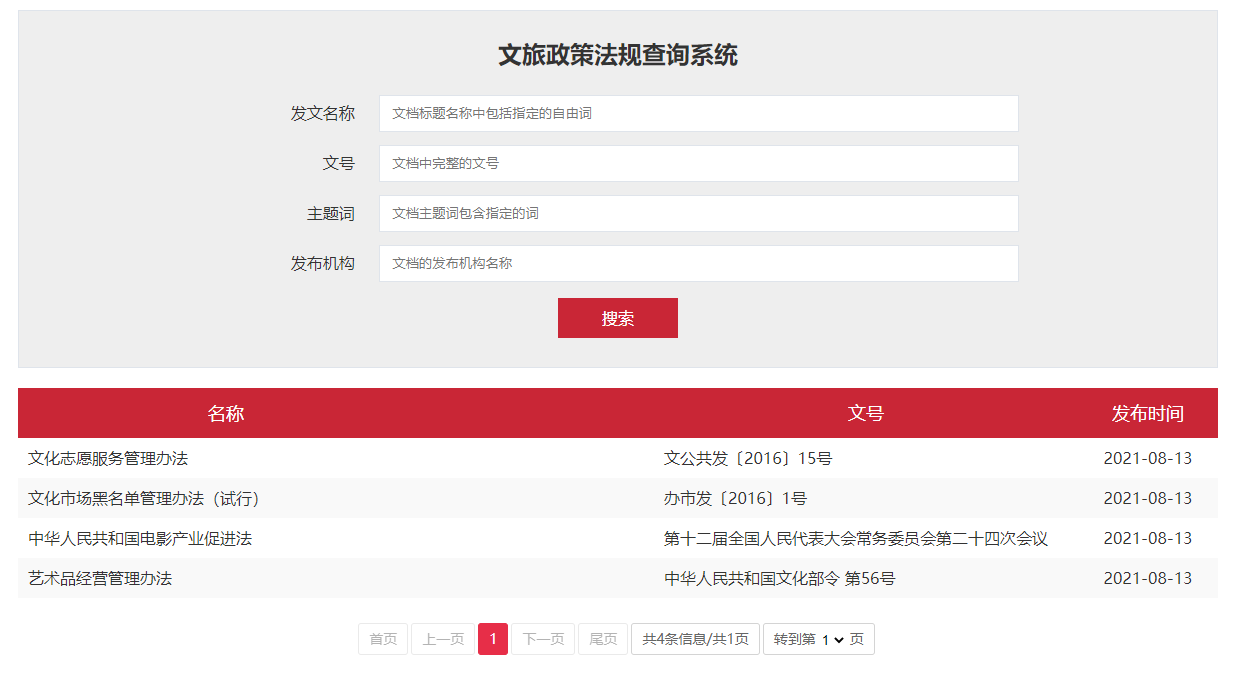
除此之外我们还能扩展为以下这种类似高级查询的效果,但由于这个函数功能上还只是针对筛选所用,所以除了搜索标题能进行模糊搜索以除,其它字段只能进行精准搜索。