WF系统通过广告版位实现网站换肤功能
之前分享过SA系统通过站点扩展字段的方式实现网站换肤功能,最近项目需求网站可以实现节日换肤,根据不同的节日进行网站换肤,同时展示相关的节日背景图片。
如果使用原来的站点扩展字段来实现,需要添加图片字段。每次节日切换都需要重新上传一次节日大图,如果预先设置好不同节日大图的字段,这样图片的字段数量又太多了。于是,想到了可以利用广告功能来实现,通过广告的开启和关闭来控制节日的切换,节日大图可以存放到广告图片里面。
后台配置:
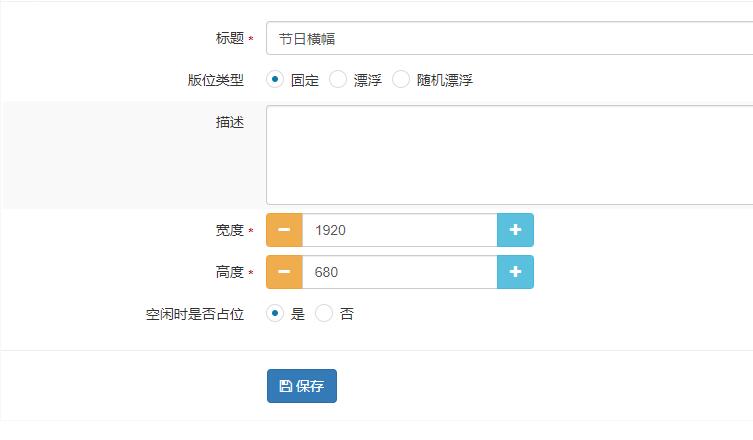
1、新建一个广告版位用于节日换肤,版位名称自定义就可以,这里以“节日横幅”为例,广告的版位的宽度和高度根据实际情况来定义

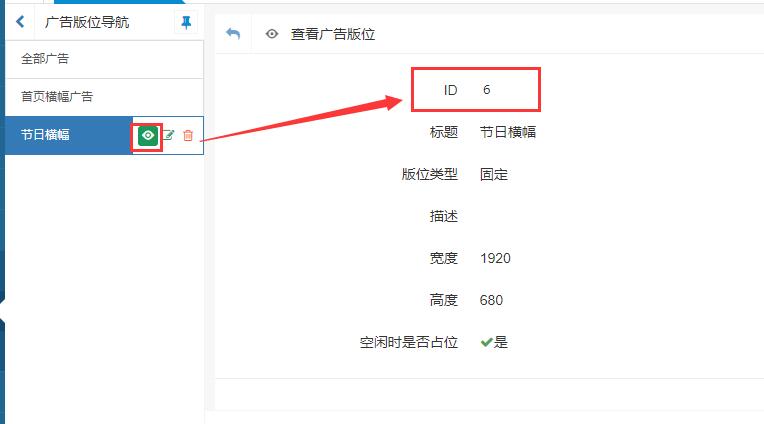
2、广告版位建立后,点击查看按钮,获取广告版位ID

3、在节日横幅的广告版位下添加对应节日的广告,注意:要设置好广告的上下线时间,和广告状态

模板配置:
1、在 \Views\main\Shared 目录下添加 “广告版位节日大图.cshtml”的视图文件,具体代码如下:
@inject AdvertisementSpaceService AdvertisementSpaceService
@Power.VisualizationPartialView(new
{
Description = "广告版位节日大图",
Parameters = new
{
Id = new { DisplayName = "版位Id", Type = "Int32", ControlType = "Integer" }
}
})
@{
//参数
string Sort = Param.Sort ?? "AdvertisementId ASC"; //排序
int advertisementSpaceId = 0;
if (Param != null && Param.Id != null)
{
advertisementSpaceId = Param.Id;
}
var advertisements = AdvertisementSpaceService.GetAdvertisementsBySpaceId(advertisementSpaceId, Sort);
}
@if (advertisements != null && advertisements.Count() > 0)
{
foreach (var advertisementInformation in advertisements)
{
<script type="text/javascript">
//加载css文件
function LoadCSS(url){
var s = document.createElement("link");
s.rel = "stylesheet";
s.type = "text/css";
s.href = url;
document.getElementsByTagName("head")[0].appendChild(s);
}
LoadCSS("@Url.AppendVersion($"~/content/{this.Context.GetCurrentSite().Identifier}/base/css/festival.css")");
</script>
<style>
.wrap{background-image: url(@Power.Url.GetContentUrl(advertisementInformation.AdvertisementFile));}
</style>
break;
}
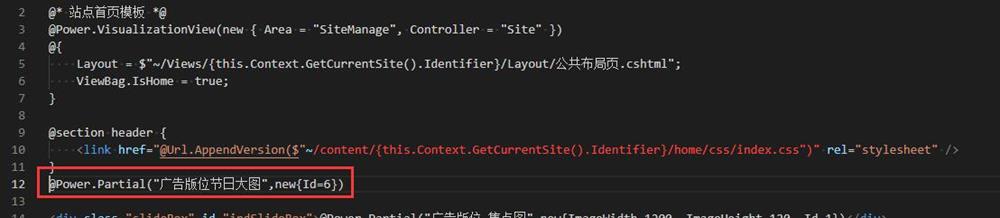
}2、在首页模板里面添加“广告版位节日大图”标签的引用,id参数根据刚刚获取的广告版位ID填写

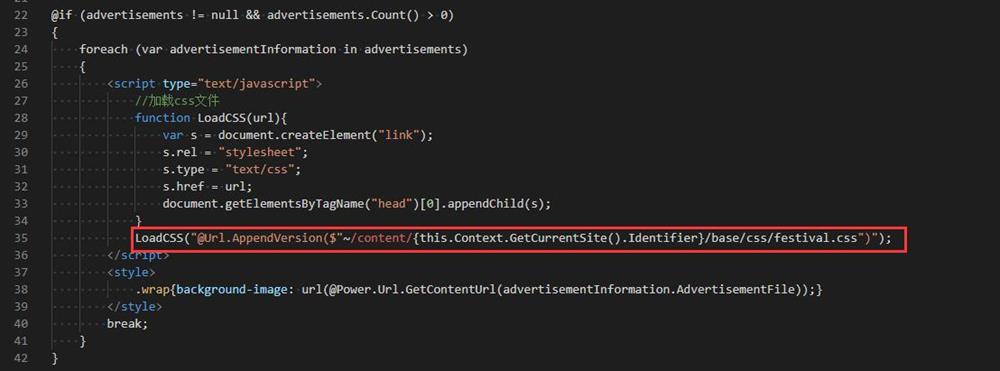
3、根据第1点,广告版位节日大图标签里引入的css文件路径,添加相关的css文件,css的具体内容根据项目的实际情况进行输出换肤的样式代码

前台换肤操作:
对需要开启的节日广告进行开启操作即可,注意,上线时间和下线时间必须在开启范围内,否则没有效果

