如何DIY想要的文章内容编辑器模板?
目前SA和SF全版本的内容编辑器中都同样支持的插入简单“ 模板”功能,但只提供了4个模板布局可提供选择。那么在原有基础上增加自己想要的内容模板呢?只需要简单几个步骤,下面我们一起学习。
模板”功能,但只提供了4个模板布局可提供选择。那么在原有基础上增加自己想要的内容模板呢?只需要简单几个步骤,下面我们一起学习。
 模板”功能,但只提供了4个模板布局可提供选择。那么在原有基础上增加自己想要的内容模板呢?只需要简单几个步骤,下面我们一起学习。
模板”功能,但只提供了4个模板布局可提供选择。那么在原有基础上增加自己想要的内容模板呢?只需要简单几个步骤,下面我们一起学习。第一步,
制作预览图片
以下文件位置:\UEditor\dialogs\template\images\pre5.png

第二步,
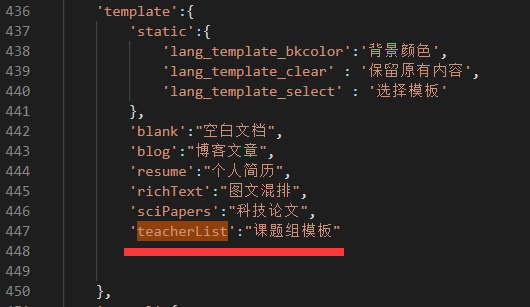
找到编辑器语言包增加中文
以下文件位置:\UEditor\lang\zh-cn\zh-cn.js,查找 ' template' 所以位置,最后添加对应模板命名

第三步,
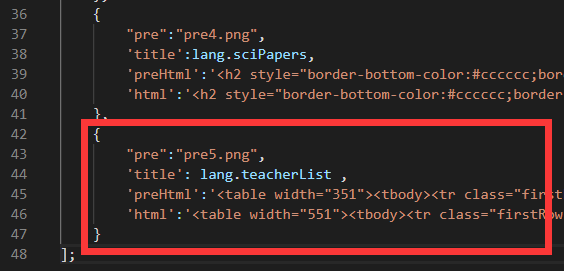
增加模板预览代码和正式的插入代码
以下文件位置:\UEditor\dialogs\template\config.js

“pre”:预览图片
'tltle':标题名称对应语言包
'preHtml':预览代码
'html':要到编辑器的插入的代码
第四步,
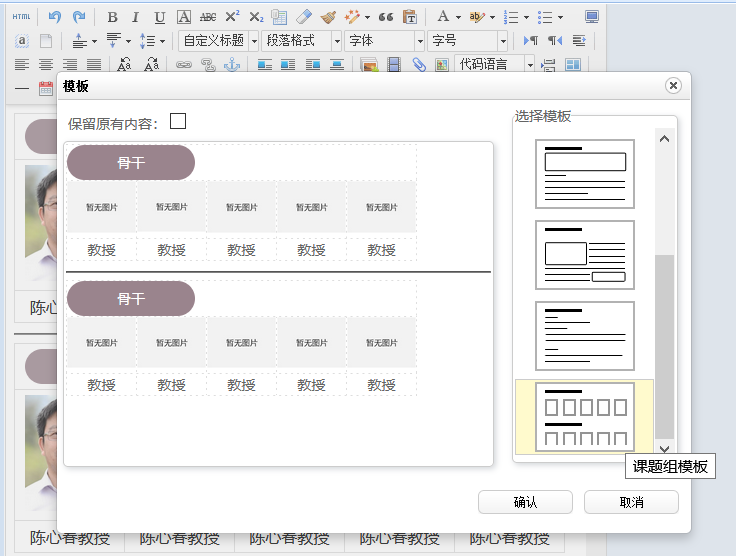
修改完以上代码后,需要刷新缓存,成功后拉到最底会新模板已添加成功

最后需要注意保留刚才修改UEditor中的相关文件到本地备份,因为一但系统有升级编辑器时可能会覆盖掉刚才你修改的这些代码设置。
SA用的是相同编辑器插件,但对应目录在管理目录以下地址/Admin/Content/Assets/UEditor/
