SA系统如何实现网站换肤功能
最近又接到了一个网站需要加入换色功能的需求,记得以前也做过类似的功能,,实现方式都是从后台添加一个选择字段,然后从模板里面对新增的字段进行判断,然后调用相关的css文件对网站进行换色,但这种实现方式有个不足的地方,就是SA系统的缓存问题,后台设置换色后,需要清理缓存,特别是全站换色,需要等上一段时间内页的缓存才能全部更新完毕。
通常网站换色的需求都是一些节日,或某些特殊日子,平时都是用回网站默认的颜色,如果只是一个选择字段去控制,每次开启和结束用户都需要后台去操作,特别是某些特殊日子,要求当天0时0分进行换色,第二天0时0分结束,用户就要晚上加班等时间进行切换了。考虑的这种情况,除了添加网站颜色的选择字段,同时还加入了网站换色的时间限制。
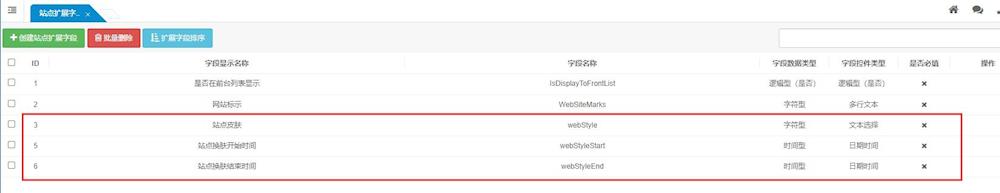
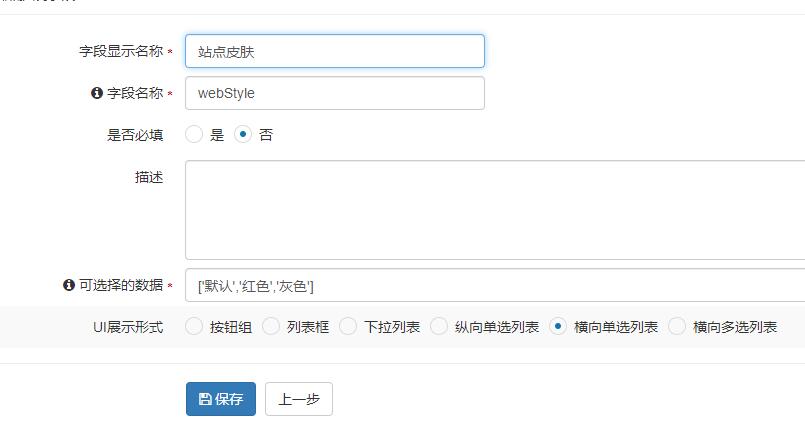
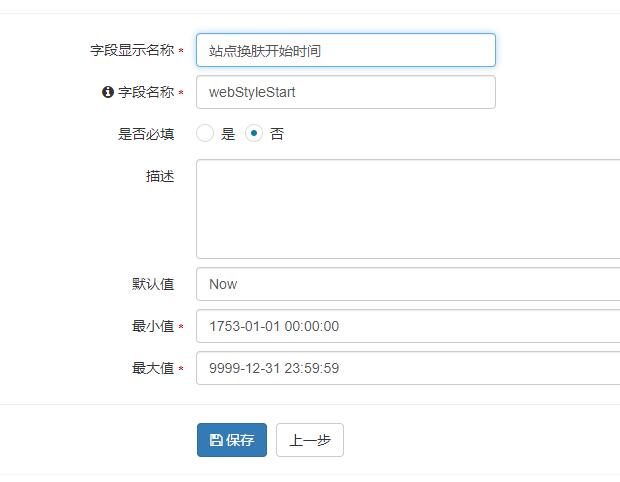
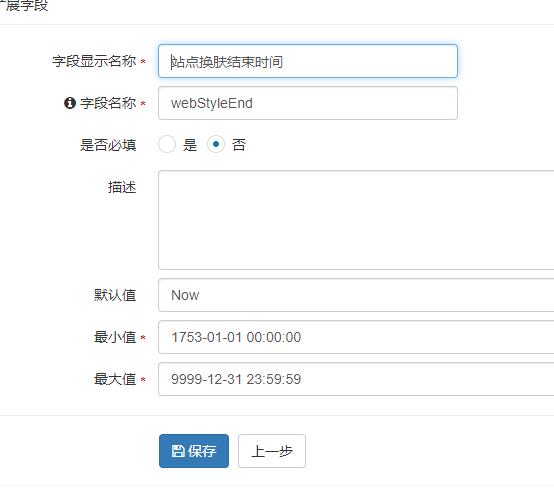
1、首先,看下扩展字段的配置,分别是站点皮肤、站点换肤开始时间和站点换肤结束时间。站点皮肤是文本选择类型字段,站点换肤开始时间和站点换肤结束时间是时间日期类型字段




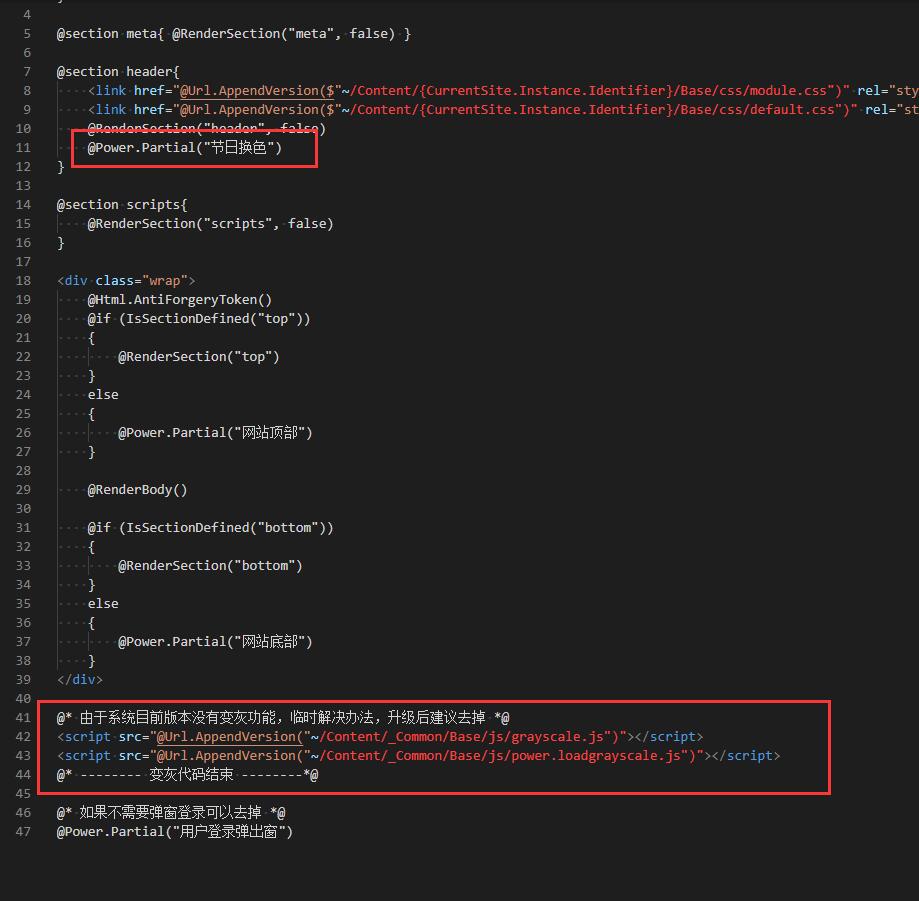
2、在需要换色的站点的公共布局页面header处添加一个“节日换肤”的视图引用,由于有变灰的需求,把网站变灰的代码也添加进去,这个功能SA3.2.2已经有了,如果系统已经升级到了3.2.2,这段网站变灰的代码可以去掉(注意:升级后的网站变灰需要在运维中心里面进行切换)

3、节日换肤视图的代码,这里通过视图获取到了颜色、开始时间、结束时间三个字段的参数,记录到JS代码里面,再通过JS去判断是否在指定的时间范围,然后加入换色的JS(注意:不要直接在视图里面用Razor语法去判断,否则到了切换时间还是要等页面缓存更新),这里还有个1月1日、5月1日、7月1日、10月1日自动换色的判断,客户指定添加的,无需要的同学可以把这个判断去掉。
@Power.VisualizationPartialView(new
{
Description = "节日换色",
Parameters = new
{
isRed = new { DisplayName = "是否默认红色风格", Type = "Boolean", ControlType = "Boolean", DefaultValue = false }
}
})
@{
var isRed = Param.isRed ?? false; //是否默认红色风格
var currentSite = SiteService.CurrentSite();
currentSite.ExtendContentObject.InitExtendContent(currentSite.SiteMold.ExtendFields, currentSite.ExtendContent);
}
<script type="text/javascript">
var now = new Date();
var nowMonth = now.getMonth();
var nowDate = now.getDate();
var isHoliday = false;
var webStyle = '@currentSite.ExtendObject.webStyle';
//指定日期换红色
if((nowMonth == 0) && (nowDate == 1) || (nowMonth == 4) && (nowDate == 1) || (nowMonth == 6) && (nowDate == 1) || (nowMonth == 9) && (nowDate == 1)){
isHoliday = true
}
@if(isRed){
@Power.Raw("var isRedPage = true;")
}else{
@Power.Raw("var isRedPage = false;")
}
var webStyleStartTime =new Date(Date.parse('@currentSite.ExtendObject.webStyleStart.ToString("yyyy-MM-dd HH:mm:ss")' .replace(/-/g,"/")));
var webStyleEndTime =new Date(Date.parse('@currentSite.ExtendObject.webStyleEnd.ToString("yyyy-MM-dd HH:mm:ss")' .replace(/-/g,"/")));
if( (webStyleStartTime <= now && now <= webStyleEndTime && webStyle == "红色") || isRedPage || isHoliday){
document.write("<link href='/Content/@(CurrentSite.Instance.Identifier)/Base/css/red.css' rel='stylesheet'/>");
}
</script>4、灰色的power.loadgrayscale.js代码我们还需调整下,由于没有系统字段,需要调整下获取我们新增的扩展字段
(function () {
'use strict';
var grayscaleStyle = '<style>' +
'html{' +
' -webkit-filter: grayscale(100%);' +
' -moz-filter: grayscale(100%)!important;' +
' -ms-filter: grayscale(100%);' +
' -o-filter: grayscale(100%)!important;' +
' filter: grayscale(100%);' +
' filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale = 1) \\9;' +
' filter: gray !important;' +
'}' +
'</style >';
// var grayscaleConfig = window.POWER_GRAYSCALE_CONFIG;
// var startDateTime = new Date(grayscaleConfig.StartDateTime);
// var endDateTime = new Date(grayscaleConfig.EndDateTime);
// var nowDate = new Date();
if (webStyle == '灰色' && webStyleStartTime <= now && now <= webStyleEndTime) {
var navStr = navigator.userAgent.toLowerCase();
if (navStr.indexOf("msie 10.0") == -1 || navStr.indexOf("rv:11.0") == -1) {
$("head").append(grayscaleStyle);
}
}
}())
