SiteAzure如何更换子站的favicon图标
最近项目里反馈一个关于站点图标的问题,由于之前的项目大部分都是政府站群,或大学的站群,政府站点图标一般都是使用国徽,大学站点一般都是跟主站一样。所以很多时候都是直接替换根目录下的 favicon.ico 文件。但最近接手了一个教育局的站群项目,要求修改各个站点的图标,然后发现所有站点的网站图标都是同一个,而且是其中某个子站的图标~~
估计当时做这个项目的同事为了修改这个子站的网站图标,直接替换站点根目录下的 favicon.ico 文件,导致所有站点都显示成该子站的图标。一般教育信息网下的子站都是其地区下的一些教育机构,如中小学幼儿园。每个学校都会有各自的图标,需要单独进行配置,不能直接覆盖根目录下的 favicon.ico 图标。
那么我们做站群项目时如何指定对应的站点图标?
站点图标不一定只是调用根目录下的 favicon.ico 文件,每个页面可以根据其需要独立引用不同的站点图标
- <linkhref="站点图标的地址"rel="shortcut icon"type="image/x-icon">
如上面的代码,直接放到页面的标签里面就可以了,图标地址根据实际进行写入。
虽然这个站点图标替换的机率不大,但如果客户要修改这个图标需要通过后台的文件管理进行修改,而且必须跟原来的文件命名是一样,上传前必须要把原来的图标删除,否则系统会重命名新上传的图标,估计对于很多客户来说都很不方便。在SA系统里面,我们可以给每个站点添加一个站点图标的字段。
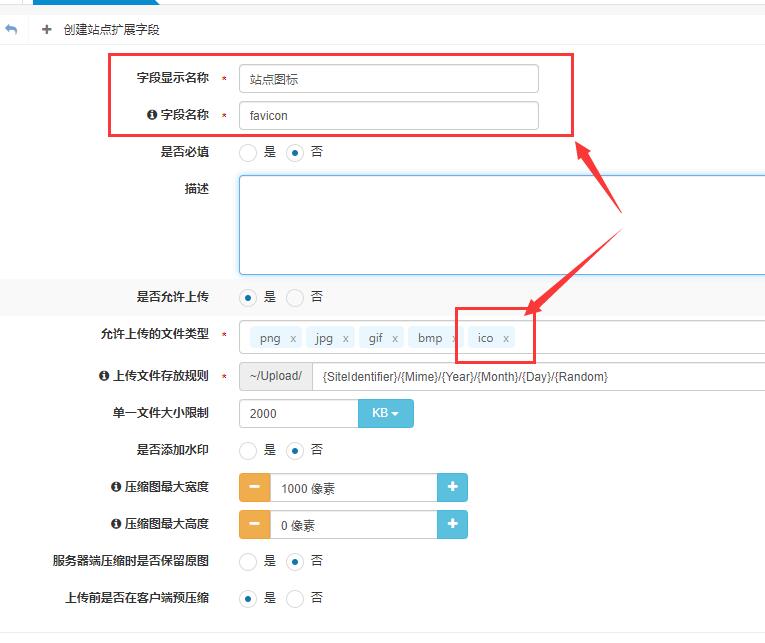
后台 -- 平台管理 -- 站点管理 -- 站点扩展字段管理 -- 创建站点扩展字段 -- 选择“单图片文件上传”

如上图,添加favicon字段
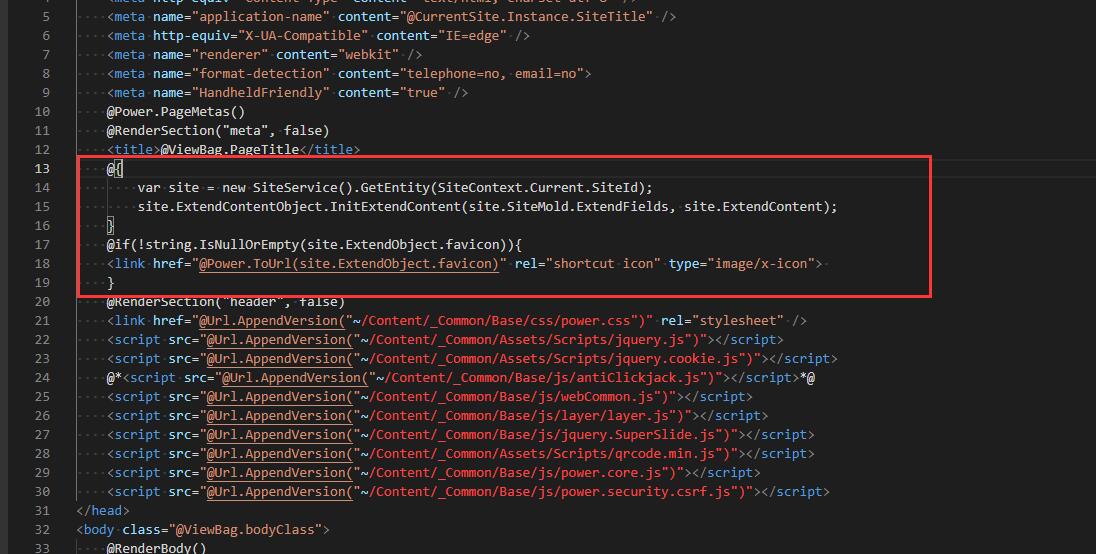
然后在模版上面添加这个字段的引用,由于是所有站点的统一调用,所以建议直接添加到“基础布局页.cshtml”里面,就不用每个子站都修改一遍

如上图,插入对应的代码
- @{
- var site = new SiteService().GetEntity(SiteContext.Current.SiteId);
- site.ExtendContentObject.InitExtendContent(site.SiteMold.ExtendFields, site.ExtendContent);
- }
- @if(!string.IsNullOrEmpty(site.ExtendObject.favicon)){
- <linkhref="@Power.ToUrl(site.ExtendObject.favicon)"rel="shortcut icon"type="image/x-icon">
- }
最后,每个站点上传各自的网站图标就可以了

