SiteAzure打印效果修改
部份客户总是心心念念着旧系统的一些功能认为旧系统有新系统应该默认有的。
最近又被客户盯上了打印页上新系统做的变化。
新系统用了PrintArea局部打印技术。和旧系统另外跳转到另一个打印页模板有区别。所以部份效果默认是没有的。得动动脑袋实现
上周麻阳政府也是要求还原旧SF的打印页
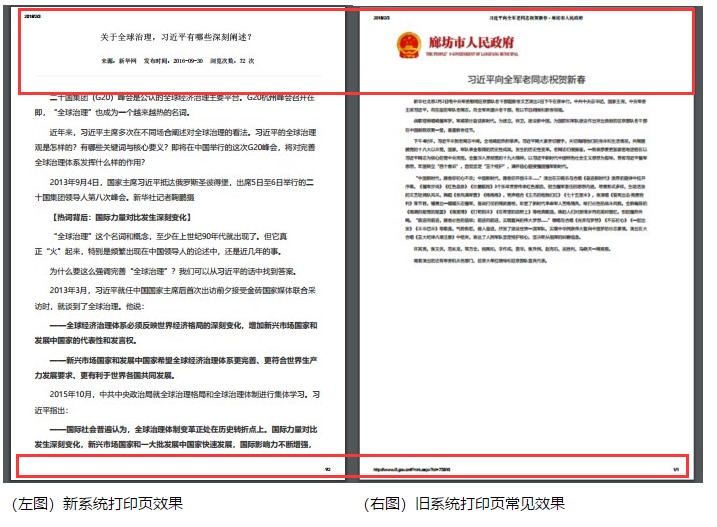
首页我们对比一下新系统和旧系统打印效果区别

显然我们看见新系统中,缺少了页眉页脚标题和地址的显示,还有logo显示和去掉了文章信息栏
一、新系统中如何增加页眉的显示
首先我们要知道页眉是浏览器所控制的,默认输出里面的内容</span></span></div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;">最后通过查看以下两个文章内容页底部脚本找到了答案</div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;"><img src="/upload/history/dtop/uploadfiles/article/20183/201803311359592102.png" style="border: 0px; max-width: 100%; margin: 2px 0px;" /></div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;">
<div style="margin: 0px;"><img src="/upload/history/dtop/uploadfiles/article/20183/201803311400055085.png" style="border: 0px; max-width: 100%; margin: 2px 0px; line-height: 1.6;" /></div>
</div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;">
<div style="margin: 0px;"> 事实上脚本里已经做好显示<title>的接口</div>
</div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;">我们只要在文章内容页中把这个参数设置好就可以了</div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;"><img src="/upload/history/dtop/uploadfiles/article/20183/201803311400128520.png" style="border: 0px; max-width: 100%; margin: 2px 0px;" />
<div style="margin: 0px;"> </div>
</div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;"><b><span data-wiz-span="data-wiz-span" style="font-size: 1.067rem;">二、如何增加logo及内容页样式控制</span></b></div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;"> </div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;">我们从上面图3中不难发现,已预留有打印样式控制</div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;">
<div style="margin: 0px; color: rgb(212, 212, 212); font-family: Consolas, 'Courier New', monospace; font-size: 12px; line-height: 16px; white-space: pre; background-color: rgb(30, 30, 30);"><span style="color: rgb(156, 220, 254);">extraCss:</span><span style="color: rgb(206, 145, 120);">'/Content/_Common/Base/css/print.css'</span></div>
</div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;">接下来我们只需要在文章内容页中增加要输出的logo图片和相关样式在print.css就可以了</div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;"> </div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;"><span data-wiz-span="data-wiz-span" style="font-size: 1.067rem;"><b>三、如何增加页脚网址显示</b></span></div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;"> </div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;"><span style="line-height: 25.608px;">首先我们要知道页脚也是通过浏览器控制的,默认获取网页地址</span></div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;">因为PrintArea是采用iframe形式实现的打印。所以暂无方法把页脚的网址显示出来。</div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;">我们只能通过修改PrintAear把地址和打印时间写入文章内容最后的方式满足一下客户了</div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;"><img src="/upload/history/dtop/uploadfiles/article/20183/201803311400198281.png" style="border: 0px; max-width: 100%; margin: 2px 0px;" /></div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1;"> </div>
<div style="margin: 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1; text-align: center;"><span style="font-size:22px;"><strong>最终修改后打印效果</strong></span></div>
<p style="text-align: center;"><img src="/upload/history/dtop/uploadfiles/article/20183/201803311400285645.jpg" style="border: 0px; max-width: 100%; margin: 2px 0px; color: rgb(0, 0, 0); font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; font-size: 15px; line-height: 24px; widows: 1; width: 460px; height: 643px;" /></p>
<p> </p>
