利用superslide库实现信息公开多级分类效果定位!
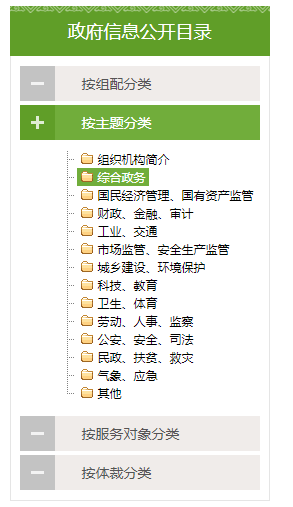
当信息公开客户需要多种类别分类时,而在跳转页面后能实现定位到确定某个分类下效果!如下图:

经过考虑以后决定利用已有的superslide库效果以简洁和避免引用多种js效果库前提下实现此效果:
HTML结构如下:
按组配分类
{PE.Label id="PE部门主题公开目录列表" currentId="@RequestInt_ThemeId" /}
按主题分类
{PE.Label id="PE部门主题公开目录列表-扩展字段版" fieldname="theme" currentId="@RequestInt_theme" /}
按服务对象分类
{PE.Label id="PE部门主题公开目录列表-扩展字段版" fieldname="service" currentId="@RequestInt_service"/}
按体裁分类
{PE.Label id="PE部门主题公开目录列表-扩展字段版" fieldname="genre" currentId="@RequestInt_genre"/}
js代码如下:
解析:
var index =$("#currentNode").parents("dd").index();
获取id=currentNode 元素父栏目(dd)的索引;
var index= ((index+1)/2)-1;
根据HTML结构发现对应父栏目dt跟dd索引的数学关系;然后进行处理得出对应正确的值;
var index = index <0?0:index;
利用三元运算符判断一下当index小于0时直接设置index=0;
最后将index 值传递给defaultIndex,完工
