一个菜鸟的输出之路---焦点图

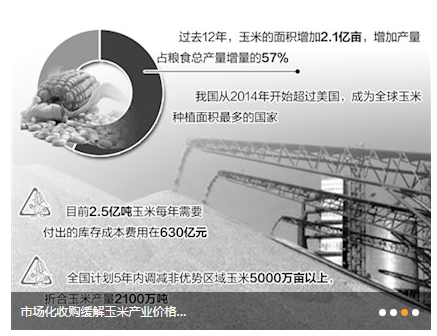
通用的焦点图是长这样的(上图)
大概了解下结构看下图,当然前台的显示还需要运用CSS、JS去控制;


现在我们要做一个这样的

一开始一看,好像没什么,不就是把列表全部展示出来,然后切换的时间显示内容么,再调个时间,隐藏一下,然鹅,并没有这么顺利,要稍稍改下结构;
先对比下通用的 ,看看有什么区别
一、切换的三条列表是全部展示,平且可以切换;
二、切换的时候显示内容、显示年月日;
三、不切换的时候,显示月日和文章标题;
开始着手修改:
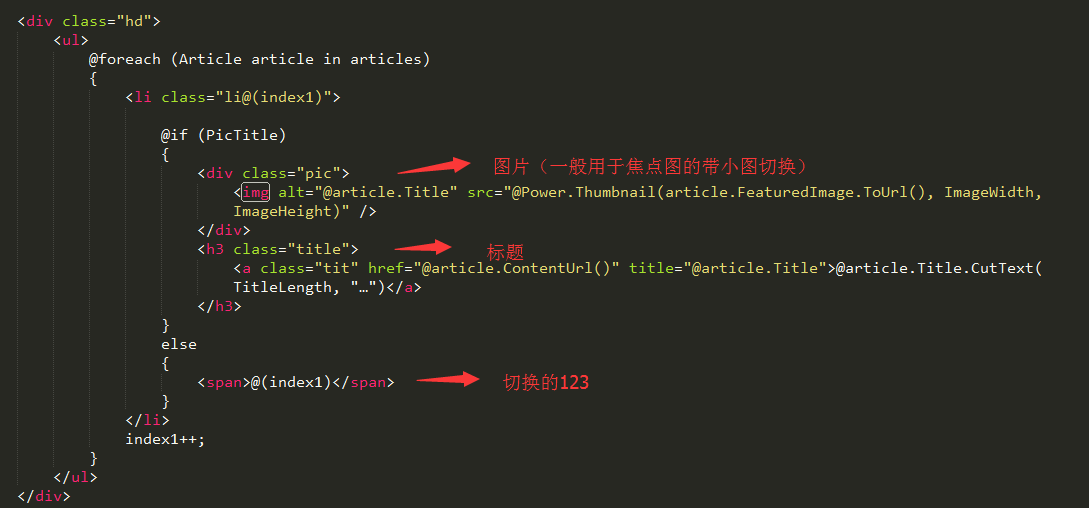
bd,里面,我们只需要图片;

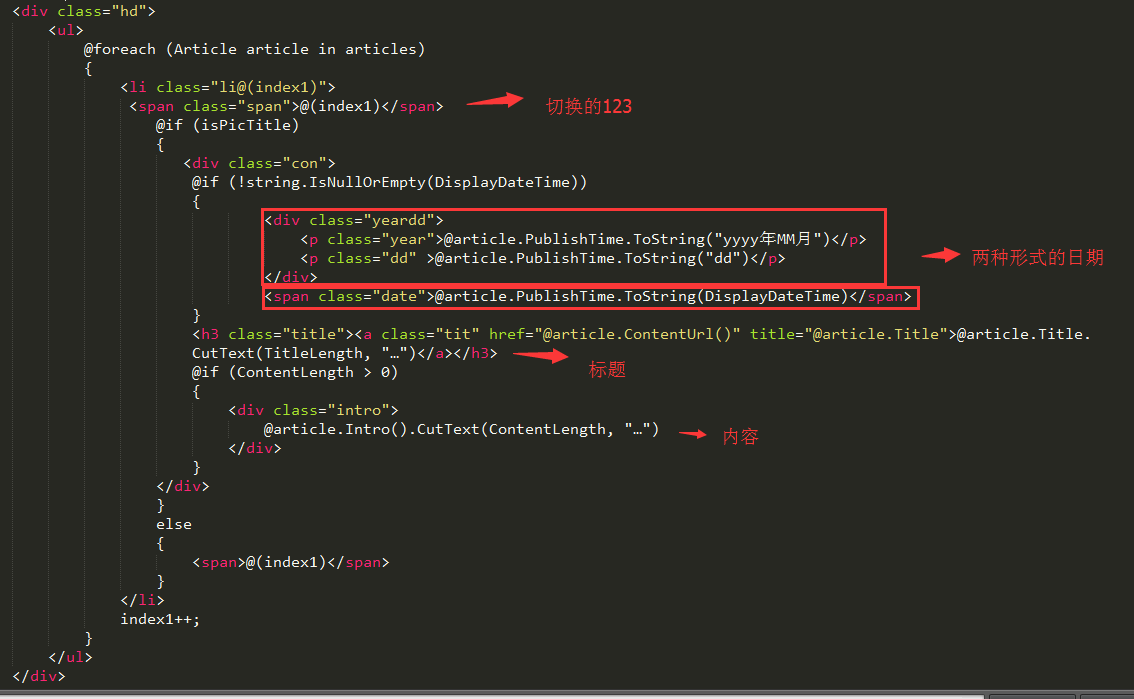
hd,里面,需要显示切换的123、标题、内容、还有两种日期;

顺利调出!!
再加上CSS、JS,就可以实现了。
总结:
面对一大堆看不懂的方法属性的时候,第一不要慌,慢慢来,积少成多,这次您看到它不认识,通过学习、摸索,下次看到自然知道它是做什么的了,能看懂这个是什么,做什么,自然想实现自己想要的效果就顺手多了。
附上C#的主要Razor的语法规则,(慢慢消化中......)
- Razor 代码封装于 @{ ... } 中
- 行内表达式(变量和函数)以 @ 开头
- 代码语句以分号结尾
- 字符串由引号包围
- C# 代码对大小写敏感
- C# 文件的扩展名是 .cshtml
