SiteAzure系统页面和视图标签通用语法环境的应用!
在SiteAzure新系统中,页面和视图标签的语法环境是互通的,也就是视图标签的写法在页面中也是可以通用的!这就给我们在制作页面的时候一些便利性!下面就简单的按照一些实际案例说一下这个互通情形吧!
图片说明:

从上图可以看出一个页面中有两个子栏目循环出来的信息!在以往旧系统中,这些子节点都是写死的比较常见!在新系统中就可以灵活的在页面中通过一些视图标签语法循环出对应所需的子栏目信息,而不需要增加新的视图标签!下面就看看对应实现的代码吧!
第一:先new出服务;

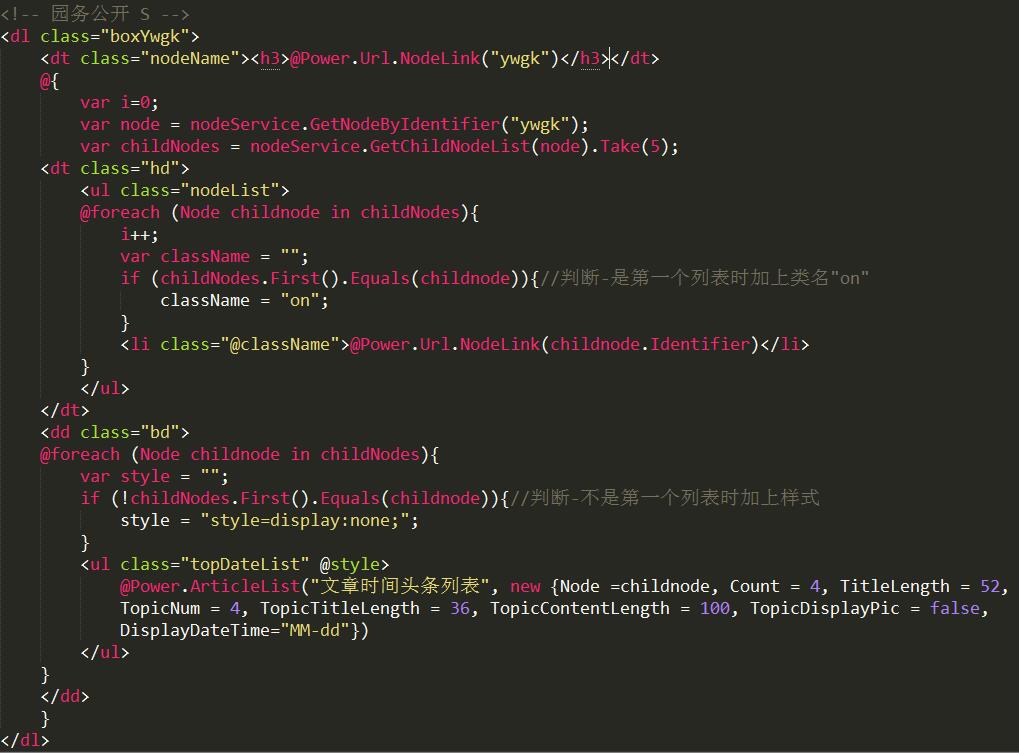
第二:园务公开的循环

其中为什么会有if (!childNodes.First().Equals(childnode)){}这个判断,是因为切换效果是由js实现的,但是当网络差或者一些搜索引擎爬网站的时候往往js效果会不出来而导致页面错乱,因此加上这个时会避免这种现象发生!
第三:共育沙龙的循环

这样我们就可以方便的调出对应的子节点图片和名称以及循环对应的文章列表了!
最后,一个页面中多个调用数据循环时需要注意如下:
1)整个页面的变量是通用的,并不是以@{}可以区分的,因此在一个页面中变量名不能重复;
2)var nodeService = new NodeService(); 定义这个服务一个页面中只能一次,不能重复(就算前面的变量不同也不行);除非你把new NodeService() 直接写到调用的代码中不要定义!
