动易ajax标签分页制作
很久之前写了一篇“动易ajax标签使用方法”,简单介绍了动易ajax标签的使用方法,于是有些人会问,ajax分页该如何做呢?我研究了一下,现在把结果告诉大家。
1、首先你要制作一个具有分页功能的标签(不会?看这里)
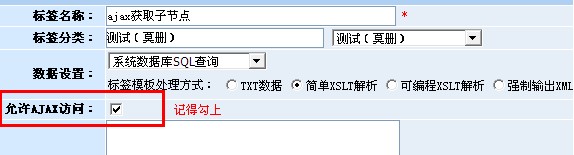
2、开启标签的ajax功能

现在我通过改造之前的“ajax获取子节点.config”作为示范,通过上面2步,现在我们已经有了一个具备分页和ajax功能的标签,好了,最后一部就需要到模板里调用了。
3、模板调用标签
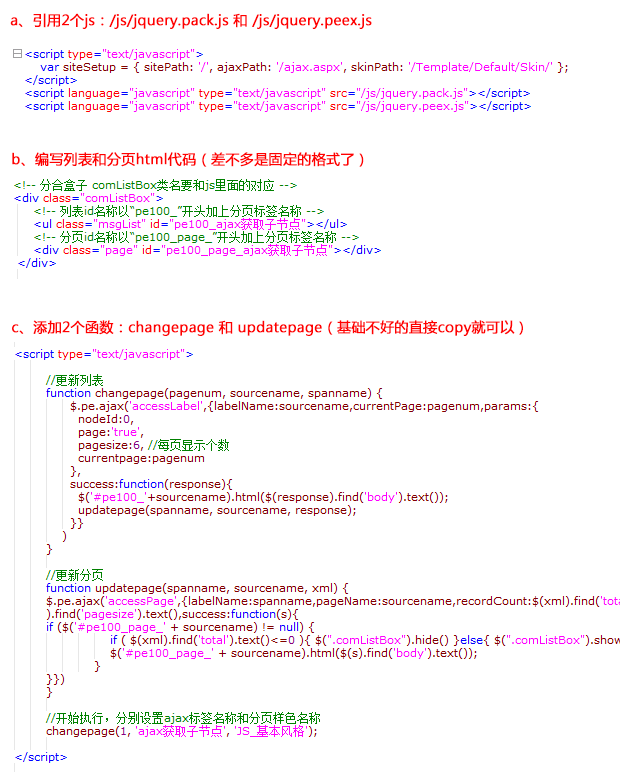
a、引用2个js:/js/jquery.pack.js 和 /js/jquery.peex.js
b、编写列表和分页html代码(差不多是固定的格式了)
c、添加2个函数:changepage 和 updatepage(基础不好的直接copy就可以)
d、正式调用:changepage(1, 'ajax获取子节点', 'JS_基本风格')
这样就ok了!

demo下载
