多行文本+JS实现值班表
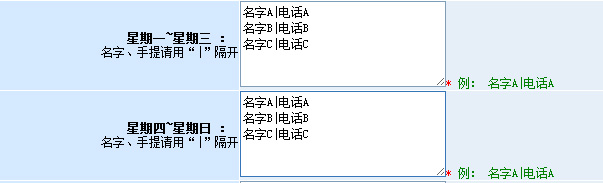
先来一张效果图,来看看最终实现效果

一、添加"多行文本(不支持HTML)"

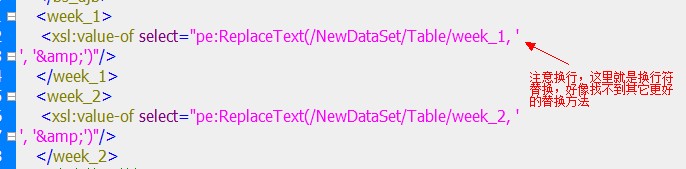
二、数据源标签添加字段,不然详情页获取不到这个字段的数据。顺便把换行符也处理一下,改为“&”,方便JS处理字符串;

三、最后引用下面的JS代码和HTML代码,下面代码只是个参考,大家可以按实际需要来进行修改。
JS代码:
$("#week_con_a").html(writeProduceName("{PE.Field id="cone" fieldname="week_1" /}")); //周一至周三
$("#week_con_b").html(writeProduceName("{PE.Field id="cone" fieldname="week_2" /}")); //周四至周日
function cutStrArray(str){
//把字符串分割成数组
var a = str.split("&");
var b = new Array();
var x,y,z;
for (x in a)
{
b[x] = a[x].split("|");
}
return b;
}
function writeProduceName(str){
//生成HTML代码
var x;
var htmlStr = "";
var arr = cutStrArray(str);
for (x in arr)
{
htmlStr=htmlStr + "
HTML代码:
周一至周三:
周四至周日:
