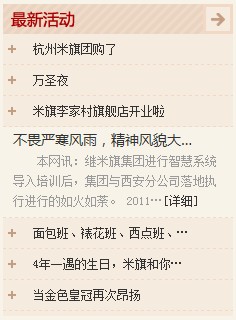
列表滑动展示效果(主要用于商城与一型网站)


看见上面的效果是不是很心动能、下面我们就来简述如何制作这个效果。这个效果非常流行的一个滑动效果、非常的炫丽、在很早以前就制作出来了一直没时间整理出来也一下忘记它。(^o^)/~
- <ul class="hoverSelectList">
- {PE.Label id="内容带图片的信息列表" imageWidth="80" imageHeight="60" contentLength="100" bindStyle="滑动切换式" ListOrderType="3" outputQty="10" titleLength="20" nodes="0" displayTips="true" /}
- ul>
- <script type="text/javascript">
- hoverSelectList(".hoverSelectList");
- script>
以上是为这个效果特殊制作的一个标签、代码。
- <ul class="hoverSelectList">
- <li class="hover">
- <div class="min">
- 标题……
- div>
- <div class="max">
- <div class="pe_u_thumb"><a href="###" target="_blank"><img src="图片链接地址" border="0"> a> div>
- <div class="pe_u_thumb_title"><a class="title" href="###" target="_blank">标题…… a>
- <p class="Intro">很多很多内容----其他 p>
- div>
- div>
- li>
- <li>
- <div class="min">标题…… div>
- <div class="max">
- <div class="pe_u_thumb"><a href="###" target="_blank"><img src="图片链接地址" border="0"> a> div>
- <div class="pe_u_thumb_title"><a class="title" href="###" target="_blank">标题…… a>
- <p class="Intro">很多很多内容----其他 p>
- div>
- div>
- li>
- ul>
简单的一段HTML 结构、还可以根据自己的需要进行调整、主要在DIV.MAX内扩展
展示效果:http://dtop.powereasy.net/Category_409/Index.aspx
(标签、JS)下载地址
