内容带图片的信息列表_Focus焦点图(带23种样式)
素材是设计师赖以生存的元件,只有好的素材才能保证高质量高效率的工作效率。
下面这个是平时逛论坛时候找到的素材,比较好用的焦点图标签,使用的人并不多,所有就整理下写分享。
先看看效果图:
效果图1:

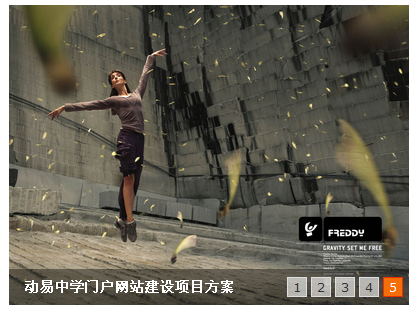
效果图2:

以上是其中2种样式的效果。
标签共有23种样式,可以通过控制标签中titleClass的属性来转换风格;
titleClass各类风格在下面与下载文档里面都有列出,对应的效果图在下载文件中【样式预览.doc】可预览。
使用说明:
1、将 Focus样式 文件夹复制到你的模板目录下。比如:skin/xxx/Focus样式
2、将 标签 文件夹复制到你的标签库目录下。比如: 标签库/Focus焦点图
3、在你需要调用的模板中插入
全参数调用:
{PE.Label id="内容带图片的信息列表" bindStyle="Focus焦点图" usePage="false" outputQty="10" titleLength="50" contentLength="0" nodes="0" includeChildNodes="true" models="0" bindModel="1" specials="0" items="0" itemListOrderType="1" linkOpenType="0" picExist="true" disableVirtualLink="false" titleClass="mF_51xflash" imageClass="pe_u_thumb" imageWidth="400" imageHeight="300" listOrderByNodeSet="false" pageSizeByNodeSet="false" cachetime="0" nolabelproc="false" /}
简约调用版:
{PE.Label id="内容带图片的信息列表" bindStyle="Focus焦点图" nodes="0" outputQty="6" titleClass="mF_51xflash" imageWidth="340" imageHeight="260" /}
titleClass参数说明:
titleClass="mF_51xflash" 的参数就是风格样式的名称,也就是说你现在调用的风格是mF_51xflash,若你想调用其它风格只要把mF_51xflash修改成以下23种中的其中一种就可以。
下面是23种风格的名称(样式预览里面有对应的效果图):
mF_fscreen_tb
mF_YSlider
mF_luluJQ
mF_51xflash
mF_expo2010
mF_games_tb
mF_ladyQ
mF_liquid
mF_liuzg
mF_pithy_tb
mF_qiyi
mF_quwan
mF_rapoo
mF_sohusports
mF_taobao2010
mF_taobaomall
mF_tbhuabao
mF_pconline
mF_peijianmall
mF_classicHC
mF_classicHB
mF_slide3D
mF_kiki
打包下载:
(由于上传大小不能超过5000KB,所以把文件分拆了。【样式预览.rar】中因为超过5000KB,就把里面的效果图1、2删除,对应为文章上面的图1、2。)
1.Focus焦点图.rar
2.Focus样式.rar
3.样式预览.rar
4.使用说明.txt
